上一篇介紹了html,接下來要介紹他兄弟「CSS」,跟 HTML 一樣,CSS 既非標準程式語言,也不是標記語言, 而是一種風格頁面語言它能讓你在 HTML 文件中的元素上套用不同的頁面樣式,簡單來說,CSS可以讓你的HTML元素變得更好看,你想要他變甚麼顏色就變甚麼顏色。
CSS的架構主要由
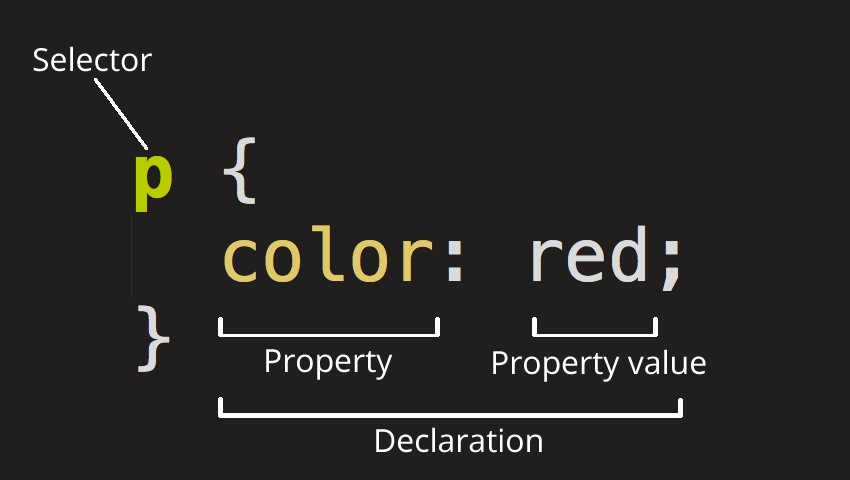
選擇器: 在這個規則的最前頭為 HTML 的元素名,它將決定你 HTML 裡什麼元素將被你接下來的設定影響。例如:color: black
宣告: 指定了這個元素的呈現樣貌。
屬性: 你可以選擇哪些屬性用來影響 rule。例如:color。
屬性值: 從眾多的可能樣式選出一個給予屬性。例如:black
這樣講可能有點難懂,所以我找了一張圖幫助各位理解,也方便我自己記憶。
很簡單吧,基本上我只先講了最簡單的界紹,更進階的部分之後我做實作的時候會一一跟各位介紹。
